Introduction
Sometimes user wants to view certain portion of the page even when he scrolls or resizes the window. To get this functionality, we can use “AlwaysVisibleControlExtender”. We can specify a position to the portion of that page using this control and user when scrolls or resizes the window that portion of the page will always be visible.
Example using AlwaysVisibleControlExtender :
Step 1 : Register AjaxControlToolKit.
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagPrefix="ajaxToolkit" %>
Step 2 : Add ToolKitScriptmanager to the page.
<ajaxToolkit:ToolkitScriptManager ID="Sc1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
Step 3 : Add many labels to the page , so that the page takes scrollbar.
Step 4: Now drag and drop a panel from the toolbox and add a label and a button to the panel.
Step 5 : Now add AlwaysVisibleControloExtender and assign Panel Id to the “TargetControlId” of this control.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Always Visible Control Extender</title>
</head>
<body>
<form id="form1" runat="server">
<div >
<ajaxToolkit:ToolkitScriptManager ID="Sc1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<asp:Label ID="Label1" runat="server" Text="Line : 1"></asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Line : 2"></asp:Label>
<br />
<br />
<asp:Label ID="Label3" runat="server" Text="Line : 3"></asp:Label>
<br /><br />
<asp:Label ID="Label4" runat="server" Text="Line : 4"></asp:Label>
<br /><br />
<asp:Label ID="Label5" runat="server" Text="Line : 5"></asp:Label>
<br /><br />
<asp:Label ID="Label6" runat="server" Text="Line : 6"></asp:Label>
<br /><br />
<asp:Label ID="Label7" runat="server" Text="Line : 7"></asp:Label>
<br /><br />
<asp:Label ID="Label8" runat="server" Text="Line : 8"></asp:Label>
<br /><br />
<asp:Label ID="Label9" runat="server" Text="Line : 9"></asp:Label>
<br /><br />
<asp:Label ID="Label10" runat="server" Text="Line : 10"></asp:Label>
<br /><br />
<asp:Label ID="Label11" runat="server" Text="Line : 11"></asp:Label>
<br /><br />
<asp:Label ID="Label12" runat="server" Text="Line : 12"></asp:Label>
<br /><br />
<asp:Label ID="Label13" runat="server" Text="Line : 13"></asp:Label>
<br /><br />
<asp:Label ID="Label14" runat="server" Text="Line : 14"></asp:Label>
<br /><br />
<asp:Label ID="Label15" runat="server" Text="Line : 15"></asp:Label>
<br /><br />
<asp:Label ID="Label16" runat="server" Text="Line : 16"></asp:Label>
<br /><br />
<asp:Label ID="Label17" runat="server" Text="Line : 17"></asp:Label>
<br /><br />
<asp:Label ID="Label18" runat="server" Text="Line : 18"></asp:Label>
<br /><br />
<asp:Label ID="Label19" runat="server" Text="Line : 18"></asp:Label>
<br /><br />
<asp:Label ID="Label20" runat="server" Text="Line : 20"></asp:Label>
<br /><br />
<asp:Label ID="Label21" runat="server" Text="Line : 21"></asp:Label>
<br /><br />
<asp:Label ID="Label22" runat="server" Text="Line : 22"></asp:Label>
<br /><br />
<asp:Label ID="Label23" runat="server" Text="Line : 23"></asp:Label>
<br /><br />
<asp:Label ID="Label24" runat="server" Text="Line : 24"></asp:Label>
<br /><br />
<asp:Label ID="Label25" runat="server" Text="Line : 25"></asp:Label>
<br /><br />
<asp:Label ID="Label26" runat="server" Text="Line : 26"></asp:Label>
<br /><br />
<asp:Label ID="Label27" runat="server" Text="Line : 27"></asp:Label>
<br /><br />
<asp:Label ID="Label28" runat="server" Text="Line : 28"></asp:Label>
<br /><br />
<asp:Label ID="Label29" runat="server" Text="Line : 29"></asp:Label>
<br /><br />
<asp:Label ID="Label30" runat="server" Text="Line : 30"></asp:Label>
<br /><br />
<asp:Label ID="Label31" runat="server" Text="Line : 31"></asp:Label>
<br /><br />
<asp:Label ID="Label32" runat="server" Text="Line : 32"></asp:Label>
<br /><br />
<asp:Label ID="Label33" runat="server" Text="Line : 33"></asp:Label>
<br /><br />
<asp:Label ID="Label34" runat="server" Text="Line : 34"></asp:Label>
<br /><br />
<asp:Label ID="Label35" runat="server" Text="Line : 35"></asp:Label>
<br /><br />
<asp:Panel ID="panel1" runat="server" BorderColor="Red" BorderStyle="Solid"
BorderWidth="2px" Height="200px" Width="200px" >
<asp:Label ID="lblMsg" runat="server"
Text="
THIS PANEL IS ALWAYS VISIBLE
EVEN WHEN USER SCROLLS OR RESIZES THE WINDOW" Font-Italic="False"
ForeColor="Blue"></asp:Label>
<br /> <br />
<asp:Button id="btnSubmit" runat="server" Text="Submit" />
</asp:Panel>
<br />
<ajaxToolkit:AlwaysVisibleControlExtender
ID="AlwaysVisibleControl1" TargetControlID="Panel1" runat="server"
HorizontalOffset="20" VerticalOffset="20" HorizontalSide="Right"
VerticalSide="Top">
</ajaxToolkit:AlwaysVisibleControlExtender>
</div>
</form>
</body>
</html>
Here We have assigned panel to the TargetControlID , so even when the user scrolls the page or resizes the page , panel control will be visible.
We can set the position of this target control using HorizontalOffset and VerticalOffset attributes.
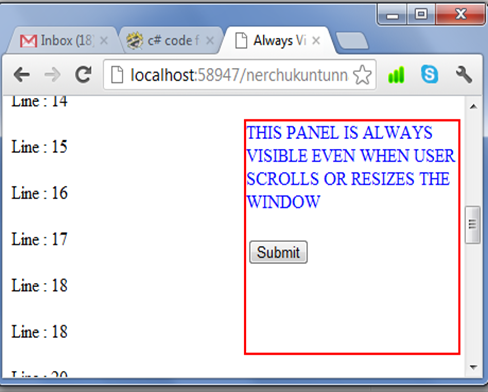
Output:

No comments:
Post a Comment