ListSearchExtender Example using DropDownList
Aspx Code :
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="ListSearchExtender.aspx.cs"
Inherits="Ajax_Controls_Examples_ListSearchExtender" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>LIST SEARCH EXTENDER CONTROL EXAMPLE</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ajaxToolkit:ToolkitScriptManager ID="SC1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<br /> <br /> <br />
<asp:DropDownList ID="ddlCities" runat="server">
<asp:ListItem Text="Select Your City" Value="0"></asp:ListItem>
<asp:ListItem Text="Hyderabad" Value="1"></asp:ListItem>
<asp:ListItem Text="Chennai" Value="2"></asp:ListItem>
<asp:ListItem Text="Bangalore" Value="3"></asp:ListItem>
<asp:ListItem Text="Mumbai" Value="4"></asp:ListItem>
<asp:ListItem Text="Kerala" Value="5"></asp:ListItem>
</asp:DropDownList>
<ajaxToolkit:ListSearchExtender ID="Ls1" runat="server"
TargetControlID="ddlCities">
</ajaxToolkit:ListSearchExtender>
</div>
</form>
</body>
</html> |
Output :


As soon as end user clicks on the DropDownList the text “Type to Search” will appear. User can type text to search for an item in the list.If that item is present in the list it will be selected.
ListSearchExtender Example using ListBox
Aspx Code :
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="ListSearchExtender.aspx.cs"
Inherits="Ajax_Controls_Examples_ListSearchExtender" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>LIST SEARCH EXTENDER CONTROL EXAMPLE</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ajaxToolkit:ToolkitScriptManager ID="SC1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<br /> <br /> <br />
<asp:ListBox ID="LstCities" runat="server">
<asp:ListItem Text="Hyderabad" Value="1"></asp:ListItem>
<asp:ListItem Text="Chennai" Value="2"></asp:ListItem>
<asp:ListItem Text="Bangalore" Value="3"></asp:ListItem>
<asp:ListItem Text="Mumbai" Value="4"></asp:ListItem>
<asp:ListItem Text="Kerala" Value="5"></asp:ListItem>
</asp:ListBox>
<ajaxToolkit:ListSearchExtender ID="ListSearchExtender1" runat="server"
TargetControlID="LstCities">
</ajaxToolkit:ListSearchExtender>
</div>
</form>
</body>
</html> |
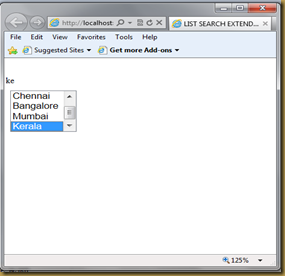
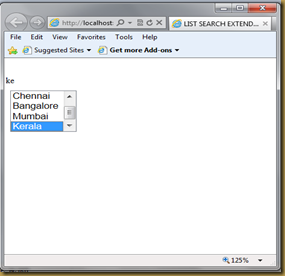
Output :


As soon as end user clicks on the ListBox the text “Type to Search” will appear. User can type text to search for an item in the list.If that item is present in the list it will be selected.




No comments:
Post a Comment