Steps to create DLL (Dynamic Linking Library)
1)Open Visual Studio , Select “New Project”
2)From the templates , choose “ClassLibrary” and give a name to it. (say “Calculatordll”)
3)It creates a namespace named “Claculatordll” and a class by default. Now write the set of code which you want make as DLL. We can have more than one class here.
4)For now I will create two classes. One with calculator functionalities ( such as add , sub , mul etc) and the other class with display function.
| using System; namespace CalculatorDll |
5)Now build the project . DLL will be created in the bin folder.
Find the dll in bin folder of the project. ( bin –> Release –> CalculatorDll.dll )
Now lets see how to use this dll in another project or web application.
It can be done in 3 ways.
1)Right click on the solution and select “add reference” . the following window appears . Browse for the calculator dll created just now and click ok.
Sample code which uses the calculatordll
Aspx Code :
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="UseDLL._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > |
Code Behind :
| using System; namespace UseDLL } protected void btnAdd_Click(object sender, EventArgs e) protected void btnSub_Click(object sender, EventArgs e) protected void btnMul_Click(object sender, EventArgs e) |
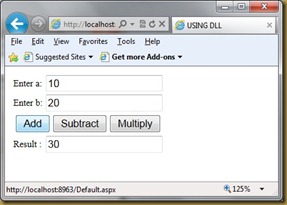
Output :
2)Add this namespace to Web.config file in your application .
In System.web tag , go to pages tag and the write the following code in “controls” tag to access this dll in your application.
| <system.web> |
Now to access this namespace , add “using ClaculatorDll;” to your code behind code.
3) If you want to use it in a single page , then we can register this namespace using @register directive.









Very concise explanation. Can this dll be called from vbScript?
ReplyDelete